
The user interface in the DLXS middleware is realized by a combination of interrelated techniques:
The first two techniques are of primary importance for specifying the various components of HTML delivery that make up the "look and feel" of the interface.
HTML templates are used to deliver dynamic content from the CGI within a prescribed HTML structure. In general, there are as many templates per class as there are distinct page types in the overall functional architecture of the class. A collection implemented with the TextClass middleware, for example, can include up to 23 template files for delivering, among other pages, multiple search forms, results displays, bibliographic headers and tables of contents, search histories and full text displays. Each HTML template is a combination of static HTML code for areas of content that are unchanging from page to page, and processing instructions that are either replaced by content provided by the CGI or used to remove content or code from the template before delivery. Processing instructions can deliver simple strings, or large combinations of text and HTML code, depending on the circumstance, but the practice has been to minimize the amount of HTML code replaced via a PI because this allows for easier maintenance of graphical interface at the template level. Otherwise, the only rule governing template planning is that, when parsed, it should deliver valid or acceptable HTML to the browser.
HTML templates are combined with processing instruction tags that are parsed and replaced by the middleware. Processing instruction tags are of the form
<?PI_IDENTIFIER_NAME [modifiername="value"]*>
where all identifier names are preceded by a question mark and are represented in all capital letters with underscore characters. Zero or more modifier name/value pairs can be included to provide additional parameters. Here are two example PI tags:
<?TITLE>Appears witin <TITLE></TITLE>tags and supplies a collection title string.<?DOC_ROOT mode="single">Can appear within the hreforsrcattribute values in individual collection templates to return the appropriate local root path of that collection.
Processing instruction tags are not, in all cases, a standardized API mechanism to collection information, though they share some of those characteristics. In general, the PIs are more likened to a customized API to the middleware itself. In this regard, PIs perform two general types of functionality:
PIs may act as simple variable names: As in <?TITLE>
above, replaced by simple strings or even large blocks of HTML code and text;
PIs may act as include/exclude instructions: A pair of PI tags may instruct the middleware to include or exclude code contained in the template, depending on specific context.
<?INCLUDE_COLL_SPECIFIC_CONTENT id="cs001">
<td width="75" height="23" align="center" nowrap><font class="navlinks" color="#ffffff"><a href="<?COLL_SPECIFIC_CONTENT id="cs001" cginame="text-idx">" class="nav" target="_top">browse</a></font></td>
<?INCLUDE_COLL_SPECIFIC_CONTENT id="cs001">
The code example above is from the table that contains cells navigation bar
tabs and tab divisions. The HTML wrapped within the <?INCLUDE_COLL_SPECIFIC_CONTENT>
PI tags is for a browse feature that is not supported by all collections. The
PIs are used to remove the code in the case of collections that do not need
this HTML, and to provide the appropriate url for the browse feature for collections
that do have browse features.
Each of the class-specific sections below describes the techniques that are applied within the class architecture to effect changes to overall class look and feel as it is expressed through the templates. It is important to note, however, that the class middleware supports the implementation of customized, collection-specific templates. That is, when attempting to render a particular page utilizing a specific template, the middleware will first look for the required template in the collection-specific path, using a customized templete if it exists. If there is no such customized version of the required template in the collection path, the middleware will utilize the default class template. The sections below, thus, apply to the techniques that can be applied to any templates, class defaults as well as optional individual versions.
Default page delivery in Text Class is done via class-level templates that
are shared by all instances of the class, though the middleware also supports
collection-specific templates for any or all page-based behavior within the
class. All default Text Class page templates are based on the same layout approach,
which relies on tables (along with transparent spacer gifs) for all positioning
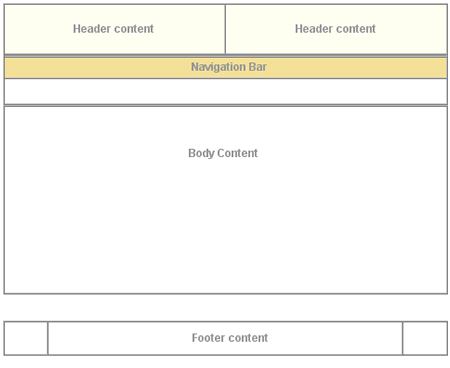
and general color or graphic appearance. General layout is shown in Figure
1, which shows top-level tables with borders showing, and using the color
scheme for the Voltaire électronique collection. All table cells for
header and navigation bar content at this level have default values for the
bgcolor attribute for browsers that are not CSS-capable. Each header
and navigation cell also has a default CSS class value and default background
image specified in the background attribute. The background colors
created by class and gif allow for flexibility to change appearances for different
collections based on the same template. For more on specifiying individual collection
appearance, see Specifying individual collection characteristics.
 |
| Figure 1: top-level tables with borders showing. |
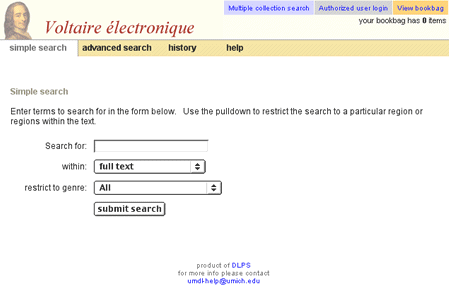
Figure 2 shows the simple search page for Voltaire électronique as it appears normally. Navigation bar labels, page header (i.e., "Simple search"), instruction text and footer text are hard coded, and thus identical across all collections. All other content is specified per collection by processing instructions.
 |
| Figure 2: simple search page for Voltaire électronique. |
Text class templates utilize two CSS files for controlling most font and color
characteristics: textclass.css and textclass-specific.css. textclass.css is
stored in at the <root>/t/text/ path and contains all the
default style declarations. textclass-specific.css is created for each individual
collection and stored at the <root>/c/coll/ path. References
to both stylesheets are as follows:
<link rel="stylesheet" href="<?DOC_ROOT>textclass.css" type="text/css">
<link rel="stylesheet" href="<?DOC_ROOT mode="single">textclass-specific.css" type="text/css">
The <?DOC_ROOT> processing instruction resolves to the relevant path for each stylesheet. Because textclass-specific.css is referenced after textclass.css, any style declarations that appear in textclass-specific.css will effectively overwrite matching declarations in textclass.css. This is how fonts and background colors are varied for each collection. (full text of textclass.css)
Default text class templates employ a variety of relatively generic graphics
that can be referenced by all collection instances. A table
of shared files shows those files that are stored in the <root>/t/text/graphics/
directory. Any alternative graphics by identical names may be stored in individual
collection graphics directories to replace the default class graphics
for that particular collection. Any files not stored in collection graphics
directories, but referenced in the templates, will be referenced from the class
graphics directory as a fallback mechanism. Graphics files that are likely to
be unique to each collections are discussed in the section on header
background colors and graphics.
The header of each page template includes that area in the top 75 pixels of the page containing those elements associated with unique collection identity: main collection title, global links, if any, and the main navigation bar. The templates accomodate inclusion of background colors or graphics to provide some flexibility in creating unique appearances for different collections.
Background color and graphics
Main background color for template headers is provided at three different levels:
default background colors for table cells specified in the bgcolor
attribute, style declarations in the textclass-specific.css stylesheet, and
table cell background graphics referenced by the background attribute.
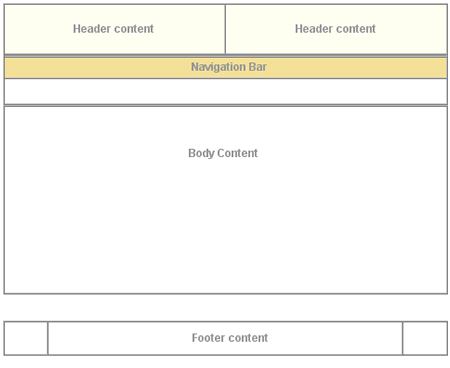
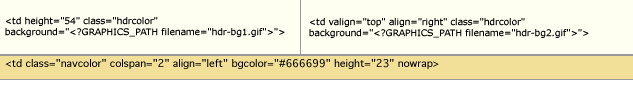
Figure 1 illustrates how these characteristics are specified in
td opening tags in the Voltaire électronique collection.
 |
| Figure 1: Header cell color and graphics. |
The two top cells each have CSS class associations and background graphic references
to files in the local collection graphics directory. The hdrcolor
style is set locally in the textclass-specific.css style sheet as
.hdrcolor { background-color: #FFFFF1 }
The background graphics files, hdr-bg1.gif and hdr-bg2.gif, are, in fact, laying
"over" the background color specified by the CSS style--the order
of precedence for CSS capable browsers is background, class,
bgcolor--but you see the CSS style colors because the gifs are
transparent. The lower cell has a bgcolor value and a CSS style,
navcolor, set again in the local textclass-specific.css as
.navcolor { background-color: #F3E098 }
Figure 2 illustrates the appearance of another header based on the same
template using non-transparent background gifs that integrate with the collection
title gif and the CSS style for navcolor.
 |
||
|
||
| Figure 2: component files for a header portion of UM Technical Reports templates. |
Title name or graphic
Collection title name is provided in the templates via the <?TITLE
mode="complex"> processing instruction. The PI will resolve
to a text string or a graphic file as specified in the colldb.
When rendered as text, titles are wrapped in H3 tags with CSS style topheadlink
so that collection title font can be specified.
Navigation fonts and tabs
Color for navitation tabs is controlled by CSS styles, as are the border colors
that surround and underline the tabs. Tab color is, in the "backgrounded"
state, set by the navcolor style. The tab "foreground"
state color is specified with the navhicolor style. Border and
underline colors are set with navdivision and navhrcolor
styles respectively.
Font settings for tabs are also CSS controlled. Relative style declarations for fonts are as below:
/* nav bar fonts */
.navlinks { font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #666666;
text-decoration: none
}
/* label font for up tabs */
.navhilinks { font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
text-decoration: none
}
/* nav link characteristics */
A:hover { text-decoration: underline }
A.nav { color: #FFFFFF;
text-decoration: none
}
A.nav:hover { color : #FFCC33;
text-decoration: underline
}
The table below gives a brief description of all templates included in the Text Class distribution. As a companion, you may also want to view the list of processing instructions also supported in text class.
The following table includes descriptions of all the processing instructions that appear in TextClass templates, as well as links to descriptions of the relevant template files in which they appear.
| PI tag | Optional parameters | Associated templates | Description |
|---|---|---|---|
| <?BBAG_BOOLEAN_SEARCH_LINK> | bbagemail.tpl bbaglist.tpl proximitybbag.tpl reslist.tpl simplebbag.tpl text.picklist.tpl |
Provides the HREF URL for the "Boolean"
search within book bag link. |
|
| <?BBAG_PROXIMITY_SEARCH_LINK> | bbagemail.tpl bbaglist.tpl proximitybbag.tpl reslist.tpl simplebbag.tpl text.picklist.tpl |
Provides the HREF URL for the "proximity"
search within book bag link. |
|
| <?BBAG_SIMPLE_SEARCH_LINK> | bbagemail.tpl bbaglist.tpl proximitybbag.tpl reslist.tpl simplebbag.tpl text.picklist.tpl |
Provides the HREF URL for the "simple"
search within book bag link. |
|
| <?BIB_SEARCH_LINK> | bbaglist.tpl boolean.tpl booleanext.tpl proximity.tpl proximityext.tpl ww-full.tpl ww-start.tpl |
Provides the HREF URL for the "citation"
search form link in the main or footer navigation bar. |
|
| <?BOOKBAG_ADD_REMOVE_ITEM> | header.tpl | Used to insert a full link from a bibliographic header page for adding the current item to the book bag. | |
| <?BOOKBAG_DISPLAY> | bbagemail.tpl bbaglist.tpl |
Used to insert a button to toggle book bag contents in long or short format. | |
| <?BOOKBAG_DOWNLOAD> | bbagemail.tpl bbaglist.tpl |
Used to insert a button to download book bag contents. | |
| <?BOOKBAG_EMAIL> | bbaglist.tpl | Used to insert a button to email book bag contents. | |
| <?BOOKBAG_EMPTY> | bbagemail.tpl bbaglist.tpl |
Used to insert a button for removing all book bag contents. | |
| <?BOOKBAG_ITEMS> | bbagemail.tpl bbaglist.tpl bib.tpl bibext.tpl boolean.tpl booleanext.tpl header.tpl pageviewer.nav.tpl proximity.tpl proximityext.tpl searchhistory.tpl simple.tpl simpleext.tpl splash.tpl text.tpl ww-full.tpl ww-start.tpl |
Used to insert the book bag items count in the current page. | |
| <?BOOKBAG_LINK> | bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl simpleext.tpl splash.tpl text.picklist.tpl text.tpl ww-full.tpl ww-start.tpl |
Provides the HREF URL for the "view
bookbag" link in a page. |
|
| <?BOOKBAG_RESULTS> | bbaglist.tpl | Used to insert all current book bag items within
table <TR> and <TD> tags. |
|
| <?BOOLEAN_SEARCH_LINK> | bbaglist.tpl bib.tpl bibext.tpl booleanbbag.tpl header.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl simpleext.tpl splash.tpl text.picklist.tpl text.tpl ww-full.tpl ww-start.tpl |
Provides the HREF URL for the "boolean"
search form link in the main or footer navigation bar. |
|
| <?COLLECTION_LIST> | bib.tpl boolean.tpl proximity.tpl simple.tpl splash.tpl |
Previously used with search forms to display a table fo collections currently being searched | |
| <?COLL_LIST_WITH_CHECKBOXES> | bibext.tpl booleanext.tpl proximityext.tpl simpleext.tpl |
On multiple collection search forms, used to insert the table of available collections with check boxes for selecting or deselecting. | |
| <?COLL_SPECIFIC_CONTENT id="cs001" cginame="text-idx"> | bib.tpl boolean.tpl booleanbbag.tpl header.tpl proximity.tpl proximitybbag.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl text.picklist.tpl text.tpl ww-full.tpl ww-start.tpl |
Provides the HREF URL for a collection
specific (e.g., browse) navigation link in main nav bar or footer nav bar.
|
|
| <?DOC_ROOT> | bbagemail.tpl bbaglist.tpl bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl home.tpl note.tpl pageviewer.main.tpl pageviewer.nav.tpl pageviewer.picklist.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl simpleext.tpl splash.tpl text.picklist.tpl text.tpl viewtextnote.tpl ww-full.tpl ww-start.tpl |
Used to insert the appropriate root path for the collection accessing the template for relative file reference. | |
| <?EXT_BIB_SEARCH_FORM_LINK> | bib.tpl | Previously used to insert a navigation link from the current citation search form to an extended version of the form. | |
| <?EXT_BOOLEAN_SEARCH_FORM_LINK> | boolean.tpl | Previously used to insert a navigation link from the current boolean search form to an extended version of the form. | |
| <?EXT_PROXIMITY_SEARCH_FORM_LINK> | proximity.tpl | Previously used to insert a navigation link from the current proximity search form to an extended version of the form. | |
| <?EXT_SIMPLE_SEARCH_FORM_LINK> | simple.tpl | Previously used to insert a navigation link from the current citation search form to an extended version of the form. | |
| <?GENDER_LIST> | bib.tpl boolean.tpl proximity.tpl simple.tpl |
Previously used in search forms to indicate the currently selected collection filter values for gender. | |
| <?GENDER_SEARCH_SELECT> | boolean.tpl booleanbbag.tpl proximity.tpl proximitybbag.tpl simple.tpl simplebbag.tpl |
Used to insert an optional select menu for gender restrictions in a search form. | |
| <?GENDER_SELECT> | bibext.tpl booleanext.tpl proximityext.tpl simpleext.tpl |
Used to insert a select menu in a mulitple collection search form for filtering collections by gender. | |
| <?GENRE_LIST> | bib.tpl boolean.tpl proximity.tpl simple.tpl |
Previously used in search forms to indicate the currently selected collection filter values for genre. | |
| <?GENRE_SEARCH_SELECT> | boolean.tpl booleanbbag.tpl proximity.tpl proximitybbag.tpl simple.tpl simplebbag.tpl |
Used to insert an optional select menu for genre restrictions in a search form. | |
| <?GENRE_SELECT> | bibext.tpl booleanext.tpl proximityext.tpl simpleext.tpl |
Used to insert a select menu in a mulitple collection search form for filtering collections by genre. | |
| <?GO_TO_XCOLL> | bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl simpleext.tpl text.picklist.tpl text.tpl ww-full.tpl ww-start.tpl |
Provides the HREF URL for the "multiple
collection search" link in a page. |
|
| <?GRAPHICS_PATH> | filename | bbagemail.tpl bbaglist.tpl bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl home.tpl note.tpl pageviewer.main.tpl pageviewer.nav.tpl pageviewer.picklist.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl simpleext.tpl splash.tpl text.picklist.tpl text.tpl viewtextnote.tpl ww-full.tpl ww-start.tpl |
Used to insert the appropriate path and filename for a graphics file. |
| <?GUIDE_FRAME> | reslist.tpl | Used to filter out HTML code for the per-collection results summary from the results page when only one collection has been searched. | |
| <?GUIDE_RESULTS_LINKS> | reslist.tpl | That portion of the per-collection results summary code that inserts links for viewing results detail for each collection. | |
| <?HEADER> | header.tpl | Used to insert bibliographic information on a particular book within table <TR> and <TD> tags. | |
| <?HEADER_TOC> | header.tpl | Used to insert a linked table of contents from a book header display to the text display. | |
| <?HELP_LINK> | bbaglist.tpl bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl simpleext.tpl splash.tpl text.picklist.tpl text.tpl ww-full.tpl ww-start.tpl |
Provides the HREF URL for the "help"
link in the main or footer navigation bar. |
|
| <?HIDDEN_BOOKBAG> | boolean.tpl booleanbbag.tpl proximity.tpl proximitybbag.tpl simple.tpl simplebbag.tpl |
??? | |
| <?HIDDEN_CHECKED_ITEMS> | ww-full.tpl | Used to insert one or more hidden INPUT elements into a word index form to retain values checked in the index in previous pages. | |
| <?HIDDEN_IDNO> | bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl simple.tpl simplebbag.tpl simpleext.tpl |
??? | |
| <?HIDDEN_REQUESTED_CHARTYPE> | ww-full.tpl | ??? | |
| <?HIDDEN_REQUESTED_COLLECTIONS> | bib.tpl boolean.tpl booleanbbag.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl simple.tpl simplebbag.tpl ww-full.tpl ww-start.tpl |
Used to insert a hidden INPUT element into a search form storing the currently selected collection[s]. | |
| <?HIDDEN_REQUESTED_REALM> | ww-full.tpl | Used to insert a hidden INPUT element in a word index form to indicate the search region for the index terms. | |
| <?HIDDEN_REQUESTED_TOPBOTTOM> | ww-full.tpl | Used to insert hidden INPUT elements in a word index form to indicate the top and bottom terms in the current slice of the word index. | |
| <?HIDDEN_SID> | bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl simple.tpl simplebbag.tpl simpleext.tpl ww-full.tpl ww-start.tpl |
Used to insert hidden INPUT form elements indicating the current session id. | |
| <?HIDDEN_XC> | bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl simple.tpl simplebbag.tpl simpleext.tpl ww-full.tpl ww-start.tpl |
??? | |
| <?INCLUDE_BOOKBAG_NAV_LINKS> | reslist.tpl text.picklist.tpl |
Used to insert or exclude HTML code for a secondary navigation bar for within book bag search options. | |
| <?INCLUDE_BOOKBAG_SEARCH_LINKS> | bbagemail.tpl bbaglist.tpl |
Used to insert or exclude HTML code for optional search links on book bag contents and/or email forms. | |
| <?INCLUDE_COLL_SPECIFIC_CONTENT id="cs001"> | bib.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl text.picklist.tpl text.tpl ww-full.tpl ww-start.tpl |
Used to include or exclude navigation link code for features that are available only for certain collections. | |
| <?INCLUDE_GO_TO_XCOLL> | bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl simpleext.tpl text.picklist.tpl text.tpl ww-full.tpl ww-start.tpl |
Used to insert or exclude HTML code for a link to multiple collection interface. | |
| <?INCLUDE_HEADER_TOC> | header.tpl | Used to include or exclude a linked table of contents to a bibliographic header display. | |
| <?INCLUDE_RETURN_TO_RESULTS> | header.tpl pageviewer.nav.tpl text.tpl |
Used to include an HTML link back to most current results listing from a text display or header display. | |
| <?INCLUDE_SIZE_SELECT> | pageviewer.nav.tpl | Used to include or exclude HTML code for a page size menu in pageviewer. | |
| <?JS_REGION_ARRAYS> | bibext.tpl booleanext.tpl proximityext.tpl simpleext.tpl |
Used in multiple search forms to provide Javascript code for implementing the collection selecting functionality. | |
| <?LANGUAGE_LIST> | bib.tpl boolean.tpl proximity.tpl simple.tpl |
Previously used in search forms to indicate the currently selected collection filter values for language. | |
| <?LANGUAGE_SELECT> | bibext.tpl booleanext.tpl proximityext.tpl simpleext.tpl |
Used to insert a select menu in a mulitple collection search form for filtering collections by language. | |
| <?MAIN_FRAME_SRC> | pageviewer.frameset.tpl | Provides the SRC URL for the page
content frame in the pageviewer frameset. |
|
| <?NAV_FRAME_SRC> | pageviewer.frameset.tpl | Provides the SRC URL for the navigation
frame in the pageviewer frameset. |
|
| <?NEXT_PAGE_LINK> | pageviewer.nav.tpl | Used to insert HREF URL code for
the "next page" button in pageviewer. |
|
| <?NUMBER_OF_COLLECTIONS> | bib.tpl boolean.tpl proximity.tpl simple.tpl |
Previously used in search forms to indicate the number of collections currently being searched. | |
| <?NUMBER_OF_TEXTS> | bib.tpl boolean.tpl proximity.tpl simple.tpl |
Previously used in search forms to indicate the number of texts currently being searched. | |
| <?PAGE_IMAGE_OR_TEXT> | pageviewer.main.tpl | Used to insert the ascii text or image reference in the main content frame of pageviewer. | |
| <?PAGE_SELECT onchange="this.form.submit();"> | pageviewer.nav.tpl | Used to insert the select menu for jumping to a page in the current book in pageviewer. | |
| <?PERIOD_LIST> | bib.tpl boolean.tpl proximity.tpl simple.tpl |
Previously used in search forms to indicate the currently selected collection filter values for period. | |
| <?PERIOD_SEARCH_SELECT> | boolean.tpl booleanbbag.tpl proximity.tpl proximitybbag.tpl simple.tpl simplebbag.tpl |
Used to insert an optional select menu for period restrictions in a search form. | |
| <?PERIOD_SELECT> | bibext.tpl booleanext.tpl proximityext.tpl simpleext.tpl |
Used to insert a select menu in a mulitple collection search form for filtering collections by period. | |
| <?PICKLIST> | pageviewer.picklist.tpl text.picklist.tpl |
Used to insert a linked list of possible titles to select for viewing in pageviewer or text display. | |
| <?PREV_PAGE_LINK> | pageviewer.nav.tpl | Used to insert HREF URL code for
the "previous page" button in pageviewer. |
|
| <?PROXIMITY_SEARCH_LINK> | bbaglist.tpl bib.tpl bibext.tpl boolean.tpl booleanext.tpl ww-full.tpl ww-start.tpl |
Provides the HREF URL for the "proximity"
search form link in the main or footer navigation bar. |
|
| <?PUB_BETWEEN_SEARCH_SELECT> | boolean.tpl booleanbbag.tpl proximity.tpl proximitybbag.tpl simple.tpl simplebbag.tpl |
Inserts an optional pair of form INPUT boxes for restricting searches by a range of publication dates. | |
| <?Q1_INPUT size="25" class="formhilite" default=""> | ww-full.tpl ww-start.tpl bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl proximity.tpl proximitybbag.tpl proximityext.tpl simple.tpl simplebbag.tpl simpleext.tpl |
Used to insert an INPUT box into a search form for the first query term. | |
| <?Q2_INPUT size="30" class="formhilite"> | boolean.tpl booleanbbag.tpl booleanext.tpl proximity.tpl proximitybbag.tpl proximityext.tpl |
Used to insert an INPUT box into a search form for the second query term. | |
| <?Q3_INPUT size="30" class="formhilite"> | boolean.tpl booleanbbag.tpl booleanext.tpl proximity.tpl proximitybbag.tpl proximityext.tpl |
Used to nsert an INPUT box into a search form for the third query term. | |
| <?REGION_SEARCH_SELECT> | bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl proximity.tpl proximitybbag.tpl proximityext.tpl simple.tpl simplebbag.tpl simpleext.tpl |
Used to insert a select menu into a search form for selecting a region to restrict search terms to. | |
| <?RESULTS> | reslist.tpl | Inserts detailed results listings within table
<TR> and <TD> tags |
|
| <?RESULTS_FRAME_HEADER> | reslist.tpl | Used to insert summary info for results details per collection. | |
| <?RETURN_TO_RESULTS> | pageviewer.nav.tpl | Used to insert an HTML link back to results listings from the pageviewer. | |
| <?RE_AUTH_LINK> | bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl simpleext.tpl splash.tpl text.picklist.tpl text.tpl ww-full.tpl ww-start.tpl |
Provides the HREF URL for the "Authorized
user login" link from any page. |
|
| <?SCOPEDNOTE> | note.tpl | Used to insert the content of a linked note in a target window. | |
| <?SCRIPT_NAME cginame="pageviewer-idx"> |
pageviewer.nav.tpl bbagemail.tpl
bbaglist.tpl bib.tpl bibext.tpl
boolean.tpl booleanbbag.tpl
booleanext.tpl |
Used to insert a relevant script name into a collection-specific URL path. | |
| <?SEARCH_HISTORY_LINK> | bbaglist.tpl bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl simple.tpl simplebbag.tpl simpleext.tpl splash.tpl text.picklist.tpl text.tpl ww-full.tpl ww-start.tpl |
Provides the HREF URL for the "history"
page link in the main or footer navigation bar. |
|
| <?SEARCH_HISTORY_TABLE> | searchhistory.tpl | Used to insert the search history items within
table <TR> and <TD> tags. |
|
| <?SEARCH_IN_NATURAL_LANGUAGE> | reslist.tpl | Used to insert the current search string as entered atop the results list display. | |
| <?SEARCH_RESTRICTION> | proximity.tpl simple.tpl |
Used to insert an optional string indicating that a current search form is restricted to a single book. | |
| <?SIMPLE_SEARCH_WITHIN_LINK> | header.tpl | Used to insert an HTML link into a header display for simple searches restricted to the current book. | |
| <?BOOLEAN_SEARCH_WITHIN_LINK> | header.tpl | Used to insert an HTML link into a header display for boolean searches restricted to the current book. | |
| <?PROXIMITY_SEARCH_WITHIN_LINK> | header.tpl | Used to insert an HTML link into a header display for proximity searches restricted to the current book. | |
| <?VIEW_ENTIRE_TEXT_LINK> | header.tpl | Used to insert an HTML links into a header display to view the entire text of the current book. | |
| <?HEADER_TOC_LINK> | header.tpl | Used to insert an HTML link to a Table of Contents view if not already in a TOC view restricted to the current book. | |
| <?SGML_RESULTS> | text.tpl | Used to insert the content of encoded books into a text display as HTML. | |
| <?SIMPLE_SEARCH_LINK> | bbaglist.tpl bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl searchhistory.tpl simplebbag.tpl splash.tpl text.picklist.tpl text.tpl ww-full.tpl ww-start.tpl |
Provides the HREF URL for the "simple"
search form link in the main or footer navigation bar. |
|
| <?SINGLE_GENDER> | boolean.tpl booleanbbag.tpl proximity.tpl proximitybbag.tpl simple.tpl simplebbag.tpl |
Used to include or exclude HTML code in a single collection search form for adding restrictions by gender. | |
| <?SINGLE_GENRE> | boolean.tpl booleanbbag.tpl proximity.tpl proximitybbag.tpl simple.tpl simplebbag.tpl |
Used to include or exclude HTML code in a single collection search form for adding restrictions by genre. | |
| <?SINGLE_PERIOD> | boolean.tpl booleanbbag.tpl proximity.tpl proximitybbag.tpl simple.tpl simplebbag.tpl |
Used to include or exclude HTML code in a single collection search form for adding restrictions by period. | |
| <?SINGLE_PUB_BETWEEN> | boolean.tpl booleanbbag.tpl proximity.tpl proximitybbag.tpl simple.tpl simplebbag.tpl |
Used to include or exclude HTML code in a single collection search form for restricting a search to a range of publication dates. | |
| <?SIZE_SELECT onchange="this.form.submit();"> | pageviewer.nav.tpl | Used to insert a select menu for changing the size of a page image in pageviewer. | |
| <?SLICE_NAVIGATION_LINKS occ="1"> | reslist.tpl | Used to insert the links navigating between the current page of search results and other pages of results. | |
| <?TITLE mode="complex"> | bbagemail.tpl bbaglist.tpl bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl pageviewer.nav.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl simpleext.tpl splash.tpl text.picklist.tpl text.tpl ww-full.tpl ww-start.tpl |
Used to insert the collection title logo as an
HTML graphic or text string within <A> tags linking to
the collection home page. |
|
| <?TITLE> | bbagemail.tpl bbaglist.tpl bib.tpl bibext.tpl boolean.tpl booleanbbag.tpl booleanext.tpl header.tpl note.tpl pageviewer.main.tpl pageviewer.nav.tpl pageviewer.picklist.tpl proximity.tpl proximitybbag.tpl proximityext.tpl reslist.tpl searchhistory.tpl simple.tpl simplebbag.tpl simpleext.tpl splash.tpl text.picklist.tpl text.tpl viewtextnote.tpl ww-full.tpl ww-start.tpl |
Used to provide the content of the <TITLE>
element. |
|
| <?VIEWFORM_HIDDEN_VARS exclude="seq"> | pageviewer.nav.tpl | Used to insert hidden INPUT tags into a pageviewer navigation form indicating currently viewed page sequence number and/or current query term[s].?? | |
| <?VIEW_SELECT onchange="this.form.submit();"> | pageviewer.nav.tpl | Used to insert a form SELECT menu into pageviewer navigation frame for selecting "view page as" options. | |
| <?VIEW_TEXT_LINK> | viewtextnote.tpl | Provides the HREF URL for a link to view the the entire text from the view mediating warning page | |
| <?WORDWHEEL_COMBINED_TABLE_ROWS> | ww-full.tpl | Used to insert the list of terms and occurence
numbers (within table <TR> and <TD>
tags) for each slice of a word index. |
|
| <?WORDWHEEL_DOWN_BUTTON> | ww-full.tpl | Used to insert HTML code for the "scroll-down" button in the word index. | |
| <?WORDWHEEL_QUICK_LINK class="wwquicklink"> | ww-full.tpl ww-start.tpl |
Used to insert alphabetical and/or numeric indexes into a word index as HTML links. | |
| <?WORDWHEEL_RADIO_GROUP name="realm" columns="5"> | ww-full.tpl ww-start.tpl |
Used to insert RADIO buttons into
word index forms for selecting realms (i.e., text regions) to retrieve word
indexes from. |
|
| <?WORDWHEEL_SEARCH_LINK> | bbaglist.tpl bib.tpl bibext.tpl boolean.tpl booleanext.tpl proximity.tpl proximityext.tpl |
Provides the HREF URL for the "word
index" start form link in the main or footer navigation bar. |
|
| <?WORDWHEEL_UP_BUTTON> | ww-full.tpl | Used to insert HTML code for the "scroll-up" button in the word index. | |
| <?WW_NAV> | bib.tpl bibext.tpl boolean.tpl booleanext.tpl proximity.tpl proximityext.tpl |
Used to insert or exclude an HTML link to a word index search form. | |
| <?XCOLL_TOTALS> | reslist.tpl | Used to insert in a results display the total number of records retrieved for searches against multiple collections. | |
| <?XC_COLLLIST> | bib.tpl boolean.tpl proximity.tpl simple.tpl |
Used to insert or exclude multiple collection information in search forms. | |
| <?SCOPEDNOTE> | note.tpl | Used to insert a note and closest scoping head in notes popup. | |
| <?SCOPEDNOTE_EXTRA_CONTENT> | note.tpl | Used to insert arbitrary content in notes popup. |
ImageClass templates, much like TextClass templates, utilize two CSS files for controlling most font and color characteristics. ImageClass templates differ, however, in that they do not include a default reference to a collection-specific CSS file, but only build a reference to a collections CSS file if one exists. This obviates the need to include a collection CSS file for every new collection.
The reference to the class CSS file is also different form the TextClass templates in the <LINK> element pointing to the file is written dynamically using Javascript code. This allows the template to refer to one of any number of separate CSS files to best suite the specific characteristics of a particular combination of browser and platform. A portion of the code, creating the <LINK> reference is shown below:
if (ie)
{
document.writeln('
<link rel="stylesheet" type="text/css"
href="<?PATH type="web">css/imageclass-ie- '+platform+'.css\">\n');
<?CSSURL type="ie">
}
else
{
document.writeln('
<link rel="stylesheet" type="text/css"
href="<?PATH type="web">css/imageclass-ns-'+platform+'.css\">\n');
<?CSSURL type="ns">
The <?PATH type="web"> processing instruction resolves to the relevant path for each stylesheet. The <?CSSURL> processing instruction will create a link to a collection-specific CSS file if it exists. Because the collection-specific CSS is referenced after the class CSS, any style declarations that appear in latter file will effectively overwrite matching declarations in the former. This is how fonts and background colors are varied for each collection.
Default ImageClass templates employ a variety of relatively generic graphics
that can be referenced by all collection instances. A table
of shared files shows those files that are stored in the <root>/i/image/graphics/
directory. Any alternative graphics by identical names may be stored in individual
collection graphics directories to replace the default class graphics
for that particular collection. Any files not stored in collection graphics
directories, but referenced in the templates, will be referenced from the class
graphics directory as a fallback mechanism.
The header of each page template includes that area at the top of the page containing those elements associated with unique collection identity: main collection or group title global links, if any, and the main navigation bar. ImageClass templates work very similaryly to TextClass templates to accomodate inclusion of background colors to provide some flexibility in creating unique appearances for different collections.
Background color and graphics
Main background color for template headers is provided by style declarations
in the class CSS styleshee. Figure 1 illustrates how these characteristics
are specified in td opening tags in the class template.
 |
| Figure 1: Header cell color and graphics. |
The three top cells each have CSS class associations inherited from the hdr1
style attached to the parent table row. Likewise, the two bottom cells inherit
styles from their parent table row.. The hdr1 and hdr2
styles are set locally in the class CSS style sheet as
tr.hdr1 {background: black;}
tr.hdr2 {background: #E7E5D6;}
Any of the table cells involved can also include values for the bgcolor
attribute as a backup to the style declarations. The order of precedence for
CSS capable browsers is to render style first over bgcolor attribute
value.
Title name or graphic
Collection title name is provided in the templates via the <?BANNER>
processing instruction. The PI will, in the case of an individual collection,
resolve to a text string or a graphic file as specified in the colldb.
In cross-collection made, the content is specified in the imageclass.cfg
file. When rendered as text, titles are wrapped in H3 tags with CSS style topheadlink
so that collection title font can be specified.
Navigation fonts and tabs
Navigation tabs in ImageClass are implemented as an imagemap with a series
of graphics files. The tabs graphics files represent the entire tab set in a
particular state, showing all the relevant tabs in their relative state, and
all against a background color that matches that of the table row containing
the imagemap. Thus, in the header layout shown above, the navigation tabs are
contained within the table row class attribute set as class="hdr2"
where hdr2 is defined as the background color #E7E5D6. The tab
set uses an identical background color so that it blends in cleanly in the display
...
|
|||
|
|
|||
The table bellow gives a brief description of all templates included in the Image Class distribution.
The following table includes descriptions of all the processing instructions that appear in ImageClass templates, as well as links to descriptions of the relevant template files in which they appear.
| PI tag | Optional parameters | Associated templates | Description | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| <?BANNER> | none | entry.tpl groups.tpl index.tpl reslist.tpl search.tpl thumbfull.tpl thumbnail.tpl |
inserts the name of the collection or the cross collection banner (e.g., UM Image Source) in cross collection mode. banner text is configurable in the "banner" colldb field. Cross collection banner specified in imageclass.cfg. May be text or graphic. | ||||||||||||||||||||||||||||||||
| <?ALLPUROSE> | any | all | this PI does nothing by default, but may be programmed to do almost anything. The allpurpose routine is in $DLXSROOT/cgi/i/image/ICLocalUtils.pm. | ||||||||||||||||||||||||||||||||
| <?BBACTIONFORM> | action | bbentry.tpl bbreslist.tpl bbthumbfull.tpl bbthumbnail.tpl entry.tpl reslist.tpl thumbfull.tpl thumbnail.tpl |
inserts form for activating the various portfolio actions, such as adding an item to a portfolio. action param may be set to: add or remove |
||||||||||||||||||||||||||||||||
| <?BBAGINFO> | colname | bbentry.tpl bbreslist.tpl bbslideentry.tpl bbthumbfull.tpl bbthumbnail.tpl |
inserts information about the portfolio, such as the title of the portfolio. any field of the bookbagdb can be displayed(?). Most often, colname="bbagname", which displays the name of the portfolio. |
||||||||||||||||||||||||||||||||
| <?BBAGNAMEFORM> | none | bbname.tpl |
inserts form for creating/naming a new portfolio | ||||||||||||||||||||||||||||||||
| <?BBAGPICKLIST> | action type |
bbdel.tpl bbname.tpl bbopen.tpl |
insert list of existing portfolios for opening a portfolio or adding to a portfolio. action can be "open" or "add" type can be "public" or "private". type is only specifice when action is "open". |
||||||||||||||||||||||||||||||||
| <?COLLNAME> | none | bbentry.tpl bbslideentry.tpl entry.tpl reslist.tpl thumbfull.tpl thumbnail.tpl |
inserts the collection name as specified in "collname" field of colldb or "Multiple Collections" in cross collection mode. | ||||||||||||||||||||||||||||||||
| <?COLLPICK> | none | index.tpl search.tpl |
inserts a list of collections for selection by the user | ||||||||||||||||||||||||||||||||
| <?COLLPICKARRAYS> | none | search.tpl |
inserts javascript arrays that are needed by collpicker. the arrays hold field lists per coll. | ||||||||||||||||||||||||||||||||
| <?COLLPICKBUTTON> | none | search.tpl |
inserts a button (but why?) | ||||||||||||||||||||||||||||||||
| <?CSSURL> | type | bbentry.tpl bbname.tpl bbopen.tpl bbreslist.tpl bbslideentry.tpl bbthumbfull.tpl bbthumbnail.tpl entry.tpl groups.tpl index.tpl reslist.tpl search.tpl thumbfull.tpl thumbnail.tpl |
inserts the necessary CSS (cascading style sheet) link depending on the situation. type can be "ie" or "ns" (internet explorer or netscape) |
||||||||||||||||||||||||||||||||
| <?DELETEPORTFOLIO> | none | bbreslist.tpl bbthumbfull.tpl bbthumbnail.tpl |
inserts button to initiate deletion of entire portfolio | ||||||||||||||||||||||||||||||||
| <?DIVBUTTONS> | none | bbentry.tpl entry.tpl |
inserts the radio buttons used for switching between "full image" and "description" entry views | ||||||||||||||||||||||||||||||||
| <?ENTRYID> | none | bbentry.tpl bbslideentry.tpl entry.tpl |
inserts the entry (record) id. | ||||||||||||||||||||||||||||||||
| <?FISHEYE> | none | reslist.tpl thumbfull.tpl thumbnail.tpl |
inserts the "fisheye" tool in to a results view. the fisheye tool allows quick jumping among the full range of results. | ||||||||||||||||||||||||||||||||
| <?GROUPNAME> | none | index.tpl search.tpl |
inserts the name of the group being searched if in cross collection mode. groups are defined in the "groups" table. | ||||||||||||||||||||||||||||||||
| <?GROUPSLINK> | none | index.tpl search.tpl |
inserts a link to the group selection page | ||||||||||||||||||||||||||||||||
| <?GROUPSPICK> | none | groups.tpl |
inserts a list of groups for selecting a group to search | ||||||||||||||||||||||||||||||||
| <?CONTACT> | type | entry.tpl reslist.tpl thumbfull.tpl thumbnail.tpl |
type="link" inserts value from colldb "contactlink" field type="text" inserts value from colldb "contacttext" field if multiple collection mode, default contact info from imageclass.cfg is used. |
||||||||||||||||||||||||||||||||
| <?HIDDENSID> | none | inserts session id in search form | |||||||||||||||||||||||||||||||||
| <?IMAGE> | quality override |
bbentry.tpl bbslideentry.tpl entry.tpl |
inserts an image without a form. this means that the image is not interactive (you can't click on it to zoom). it is just an image. quality = the default size for image display. there are several ways to specify the quality. examples:
Image Class version 1 quality terms are approximately converted to the above quality terms. override should be set to "on" to allow the template to be overriden by the value of the quality cgi parameter, if present. See existing templates for examples. |
||||||||||||||||||||||||||||||||
| <?IMAGEPANTOOL> | quality override |
bbentry.tpl entry.tpl |
inserts the interface tool for panning a MrSID image. See <?IMAGE> for description of quality and override values. |
||||||||||||||||||||||||||||||||
| <?IMAGESIZETOOL> | quality | bbentry.tpl entry.tpl |
inserts the interface tool for choosing from the range of full-size images that are available. See <?IMAGE> for description of quality values. |
||||||||||||||||||||||||||||||||
| <?IMAGEWITHFORM> | quality override |
bbentry.tpl entry.tpl |
inserts an image with a form. this means that the image is interactive and can be clicked on for zooming. See <?IMAGE> for description of quality and override values. |
||||||||||||||||||||||||||||||||
| <?IMAGEZOOMTOOL> |
quality |
bbentry.tpl entry.tpl |
inserts the interface tool for zooming. See <?IMAGE> for description of quality and override values. |
||||||||||||||||||||||||||||||||
| <?INFOTEXT> | none | index.tpl collinfo.tpl |
inserts the info.txt file if the file is found in the collections web directory. this allows a collection specific description to be included for each collection without necessarily creating a collection specific index.tpl and collinfo.tpl template. the info.txt file may include HTML tags, but it should not be a complete HTML document. | ||||||||||||||||||||||||||||||||
| <?JAVASCRIPTURL> | none | bbentry.tpl bbreslist.tpl bbslideentry.tpl bbthumbfull.tpl bbthumbnail.tpl entry.tpl groups.tpl index.tpl reslist.tpl search.tpl thumbfull.tpl thumbnail.tpl |
inserts link that loads Image Class JavaScript. | ||||||||||||||||||||||||||||||||
| <?LOGINLINK> | type on |
bbentry.tpl bbreslist.tpl bbslideentry.tpl bbthumbfull.tpl bbthumbnail.tpl entry.tpl groups.tpl index.tpl reslist.tpl search.tpl thumbfull.tpl thumbnail.tpl |
inserts login button. if login is turned off in imageclass.cfg, button is not displayed. type can be set to "bbag", in which case a message precedes the button encouraging the user to login to use bbag functions. on can be set to "white", which causes the login button designed to sit on a white background to be loaded (login-white.gif). usually, login-black.gif is loaded. on can be set to any color, and the file login-color.gif will be loaded, however only login-white.gif and login-black.gif are provided. |
||||||||||||||||||||||||||||||||
| <?MEDIAONLYBUTTON> | none | search.tpl searchgroup.tpl |
inserts media restriction in search form (i.e., search for images only) | ||||||||||||||||||||||||||||||||
| <?NEXT> | none | reslist.tpl thumbfull.tpl thumbnail.tpl |
inserts link to next page of results. | ||||||||||||||||||||||||||||||||
| <?NEXTENTRY> | none | bbentry.tpl bbslideentry.tpl entry.tpl |
inserts link to next result in entry/record view. | ||||||||||||||||||||||||||||||||
| <?NORESULTSMESSAGE> | none | noresults.tpl |
inserts message to user about the fact they got no results. | ||||||||||||||||||||||||||||||||
| <?OPENPORTFOLIO> | none | bbentry.tpl bbreslist.tpl bbslideentry.tpl bbthumbfull.tpl bbthumbnail.tpl entry.tpl groups.tpl index.tpl reslist.tpl search.tpl thumbfull.tpl thumbnail.tpl |
inserts button and link for opening a portfolio | ||||||||||||||||||||||||||||||||
| <?PATH> | type | bbdel.tpl bbentry.tpl bbname.tpl bbopen.tpl bbslideentry.tpl entry.tpl groups.tpl search.tpl tips.tpl |
inserts a path of a certain type, most commonly "web", which creates a relative url path to the currently web directory. | ||||||||||||||||||||||||||||||||
| <?PREV> | none | bbentry.tpl bbslideentry.tpl entry.tpl reslist.tpl thumbfull.tpl thumbnail.tpl |
inserts link to previous page of results. | ||||||||||||||||||||||||||||||||
| <?PREVENTRY> | none | bbentry.tpl bbslideentry.tpl entry.tpl |
inserts link to previous result in entry/record view. | ||||||||||||||||||||||||||||||||
| <?RECORDTABLE> |
fields |
bbentry.tpl bbslideentry.tpl entry.tpl |
Displays a record in entry (full record) views. Fields and field order are specified in the colldb field "dfltentryflds," or may be overridden by a fields parameter. Whether specified in colldb or by fields parameter, the rules about how to specify the fields to display are as follows. Fields must be listed as abbreviations in the order desired and delimited by pipes ( "|" ). e.g., MUSART.TI|MUSART.CR|musart.DA Values are not case sensitive. There are several options that may be turned on and off to enhance the display of records. The options are specified inline with the field abbreviations. When the status of an option is changed, the change is persistent for all subsequent fields, until the status is changed again. The exceptions to this is the "sectionlabel" and "urltext", which are specified as often as needed. The "url" option, for example, causes fields that contain a
url (and nothing but a url), to be turned in to a hyperlink. It can be
used in conjunction with the "urltext" option, which makes allows
the link text to be specified. Normally the url itself is used for the
link text. e.g., The "hilite" option causes search terms to be hilited. This option is "on" by default, but if you wanted to turn hiliting off for several consecutive fields, you could. e.g., MUSART.TI|hilite:off|MUSART.DA|MUSART.PG|MUSART.LI|hilite:on|MUSART.TY The complete list of field options are as follows:
* use underscores for spaces. special characters may not work. table parameter may be set to "on" or "off" to specify whether record is wrapped in a table, or simple text with line breaks. Default is"on". thumb parameter may be set to "on" or "off" to specify whether a thumbnail image should be included with the record. Default is "on". Cross collection fields are configured in imageclass.cfg. |
||||||||||||||||||||||||||||||||
| <?RELATEDVIEWS> | none | bbentry.tpl entry.tpl |
inserts table of related views for a record (all of the images associated with a single record). See also documentation on "Image Structures". | ||||||||||||||||||||||||||||||||
| <?RELATEDVIEWSMENU> | none | bbentry.tpl entry.tpl |
inserts a menu for entry type templates that is a menu of all related
views (aka "other views"). If a record has more than one image
associated with it, then it has related views. the related views menu
is intended for use with colls that need a "pageflipping" function.
uses the colldb for configuration. if a particular record has only one view/image, a related views menu is not built/displayed, even if the option is turned on. |
||||||||||||||||||||||||||||||||
| <?RESULTSTABLE> | x | bbreslist.tpl bbthumbfull.tpl bbthumbnail.tpl reslist.tpl thumbfull.tpl thumbnail.tpl |
Inserts a table of results. Layout varies automatically depending on the view. x parameter is for specifying the number of columns in a table of thumbnail results. The default is 5. the fields displayed for each results are configurable in the colldb field called "dfltresflds". term hiliting happens by default, and without an option to turn it off. optionally, field values may be trimmed to a specific character length to conserve space in thumbnail views. configure this option in the colldb field called "resfldtrim". |
||||||||||||||||||||||||||||||||
| <?SEARCHFORM> | none | search.tpl searchgroup.tpl |
inserts a search form. | ||||||||||||||||||||||||||||||||
| <?SEARCHLINK> | none |
reslist.tpl |
inserts link to search form page | ||||||||||||||||||||||||||||||||
| <?SLICESUMMARY> | none | reslist.tpl thumbfull.tpl thumbnail.tpl |
inserts a summary of search results. | ||||||||||||||||||||||||||||||||
| <?SORTMENU> | none | bbreslist.tpl bbthumbfull.tpl bbthumbnail.tpl reslist.tpl thumbfull.tpl thumbnail.tpl |
inserts sort menu | ||||||||||||||||||||||||||||||||
| <?SWITCHENTRYVIEW> | view | bbentry.tpl bbslideentry.tpl |
inserts a url link for switching between portfolio entry view and portfolio slideshow view. Likely values are... bbentry bbslideentry |
||||||||||||||||||||||||||||||||
| <?THUMBFULLDIVS> | none | bbthumbfull.tpl thumbfull.tpl |
inserts the set of HTML DIVs, one for every record included in the page of results, that is used for displaying full records on the results page (thumb with full record view). | ||||||||||||||||||||||||||||||||
| <?THUMBFULLJSARRAYS> | none | bbthumbfull.tpl thumbfull.tpl |
inserts JavaScript arrays used for dynamically displaying a full record on the results page when requested. | ||||||||||||||||||||||||||||||||
| <?THUMBFULLSTYLE> | none | bbthumbfull.tpl thumbfull.tpl |
inserts style definitions for positioning of the full record divs. | ||||||||||||||||||||||||||||||||
| <?THUMBNAIL> | none | entry.tpl bbentry.tpl |
inserts a thumbnail image. (does this really work???) | ||||||||||||||||||||||||||||||||
| <?VIEWINSTRUCT> | none | bbreslist.tpl bbthumbfull.tpl bbthumbnail.tpl reslist.tpl thumbfull.tpl thumbnail.tpl |
inserts instructions for the user, depending on the situation. | ||||||||||||||||||||||||||||||||
| <?VIEWTABS> | none | bbreslist.tpl bbthumbfull.tpl bbthumbnail.tpl reslist.tpl thumbfull.tpl thumbnail.tpl |
inserts the graphical view tabs that are used for switching among the results views. | ||||||||||||||||||||||||||||||||
| <?VISIBILITY> | div | bbentry.tpl bbslideentry.tpl entry.tpl |
inserts styles that control the visibility of DIVs in the entry/record display. the default divs are listed below, but there are ways to add or change DIVs if that is of interest. Contact dlps-help[at]umich.edufor guidance. full-image description other-views |
||||||||||||||||||||||||||||||||
| <?ZOOMTHUMB> | none | entry.tpl |
this is not ready for primetime, but it is a feature for displaying a thumbnail that has a red box drawn on it indicating the portion of the full image that is currently being viewed. It is a navigational tool. | ||||||||||||||||||||||||||||||||
| <?RESTRICTSTATUS> | none | index.tpl collinfo.tpl |
inserts authority of the user relative to the collection |